Notes pour l'examen Intra - IFT-2007
Notes pour mon étude. À relire juste avant l'examen
Processus unifié
Processus de développement itératif reposant
sur UML et proposé à l’origine par Booch,
Rumbaugh et Jacobson (livre publié en 1999)
De nouvelles versions (Rational Unified Process)
ont été publiées depuis (propriété de IBM)
Le processus original (UP) peut être vu comme
un tronc commun à plusieurs méthodes
itératives
Phases
Chaque phase est composée d'itérations.
Dans chaque itération, on réalise du travail associé à plusieurs activités / disciplines.
Les artefacts sont les livrables produits.
Conceptualisation / Inception
Début du projet, on reçoit les demandes du client
- Établir une définition du projet, les objectifs
- Identifier le besoin
- Rédiger un document décrivant la vision du projet / modèle d'affaires
- Établir la faisabilité
- Déterminer si le projet est-il réalisable
- Estimer grossièrement les coûts
- Échéancier approximatif
- Décider si on doit pousser plus loin (décider si on va réaliser le projet)
- Peut-on acheter le système plutôt
- Go / no go
Une première version des artefacts sont produis durant cette phase :
- Énoncé de vision
- Description de haut niveau du projet, des objectifs, etc.
- Modèle du domaine
- Définition de la terminologie de base du domaine
- Modèle des cas d'utilisation
- Description des besoins en termes de "fonctionnalités"
- Spécifications supplémentaires
- Autre besoins (besoins non fonctionnels, comme le budget, la date de remise, etc.)
- Plan sommaire du projet
Élaboration
Planifier le projet
Développer les fonctionnalités
Développer l'architecture de base
Construction
Terminer le développement du produit
Transition
Transférer le produiot à sa communauté d'utilisateurs
Activités
-
Modélisation domaine d'affaires / Business modeling
- Modèle du domaine
- Diagramme de classe conceptuel
- Diagramme d'activités
-
Analyse des besoins / Exigences / Requirements
- Énoncé de vision
- Modèle de cas d'utilisation
- Diagramme des cas d'utilisation
- Texte des cas d'utilisation
- Diagramme de séquence système
- Spécifications supplémentaires
- Glossaire
-
Modèle de conception / Design model
- Modèle de conception / design model
- Diagramme de classes
- Diagrammes d'interaction
- Tout autre diagramme UML pertinent selon le contexte
-
Implémentation
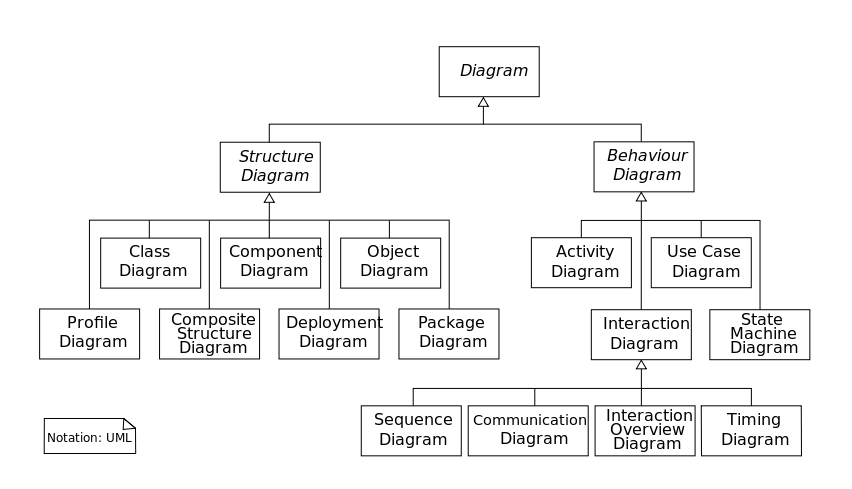
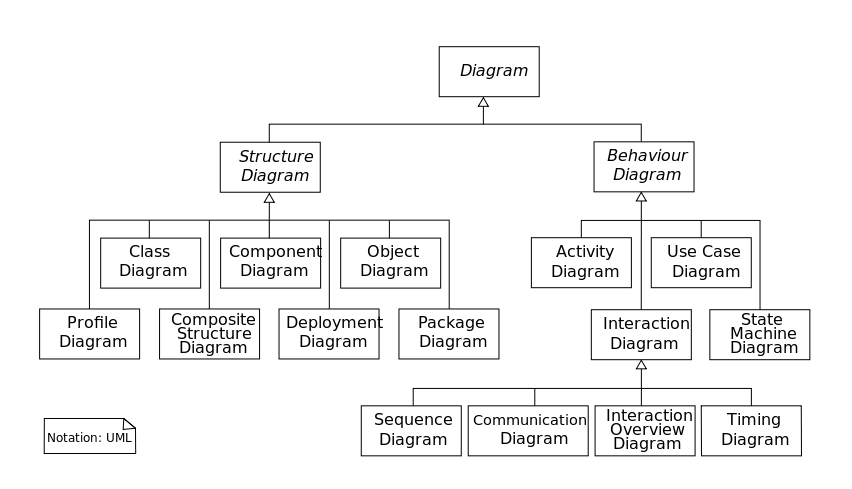
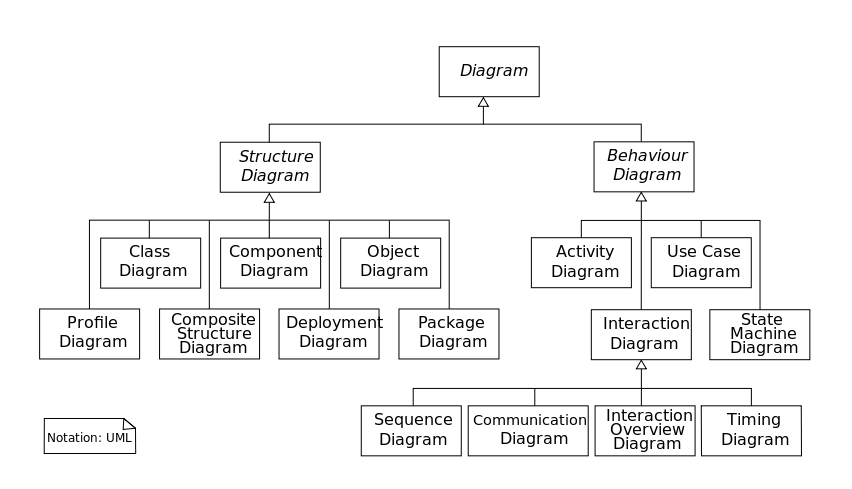
UML
14 types de diagrammes au total

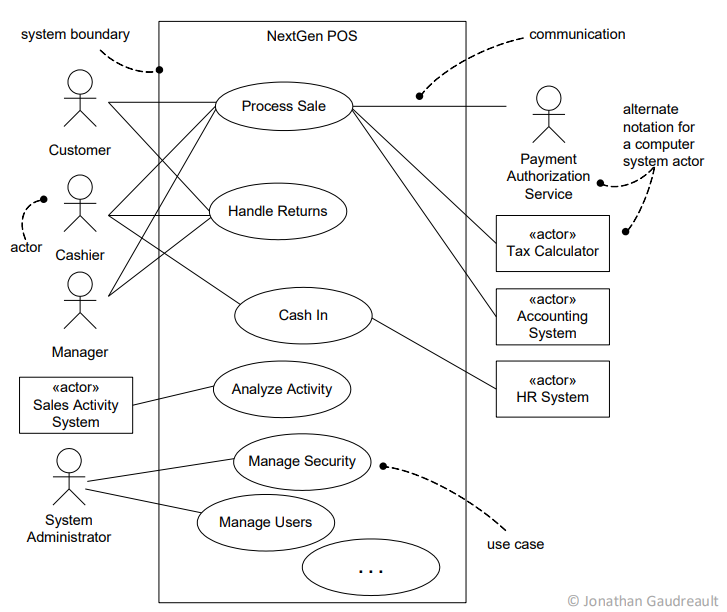
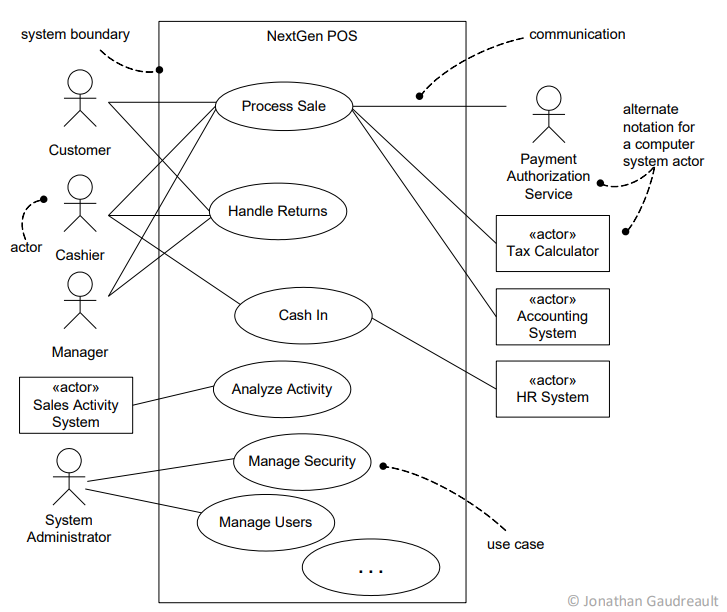
Diagramme de cas d'utilisation
Identifier les acteurs
- Se poser les questions suivantes pour la détermination des acteurs :
- Acteurs primaires
- Qui va utiliser la fonctionnalité principale du système ?
- Qui aura besoin du système pour réaliser les tâches qui lui sont dédiées ?
- Acteurs secondaires
- Qui est intéressé par les résultats retournés par le système ?
- Qui aura besoin de maintenir, administrer et laisser le système fonctionner ?
- Système externes
- Quels sont les moyens physiques dont le système a besoin pour faire les traitements ?
- Avec quels systèmes le système intéragit-il ?
Identifier les cas d’utilisation…
- Répondant à un but d’un utilisateur
- Identifier tous les buts qu'un utilisateur pourrait avoir
- Définir un cas d'utilisation pour chacun de ses buts en regroupant ceux assez similaire
- Permettant à l’utilisateur d’accomplir une tâche quelque chose ayant de la valeur dans le contexte de l’entreprise (“test du patron”)

Texte du cas d’utilisation
Le diagramme précédent identifie les cas d'utilisation et les place dans un contexte
Mais le cas d'utilisation est décrit par un texte "à part"
Ce texte peut décrire un ou plusieurs "scénarios" associés à ce use case.
- Un scénario principal / primaire
- Des scénarios alternatifs
Possibilité de le décrire avec différents niveaux de détail :
- Abrégé
- Simple paragraphe décrivant le scénario principal
- Informel
- On décrit en plus les scénarios alternatifs
- Détaillé
- On décrit en détail chaque scénario
- On spécifie en plus :
- Les détenteurs d'intérêt
- Les préconditions
- Les garantie de succès
- Etc.
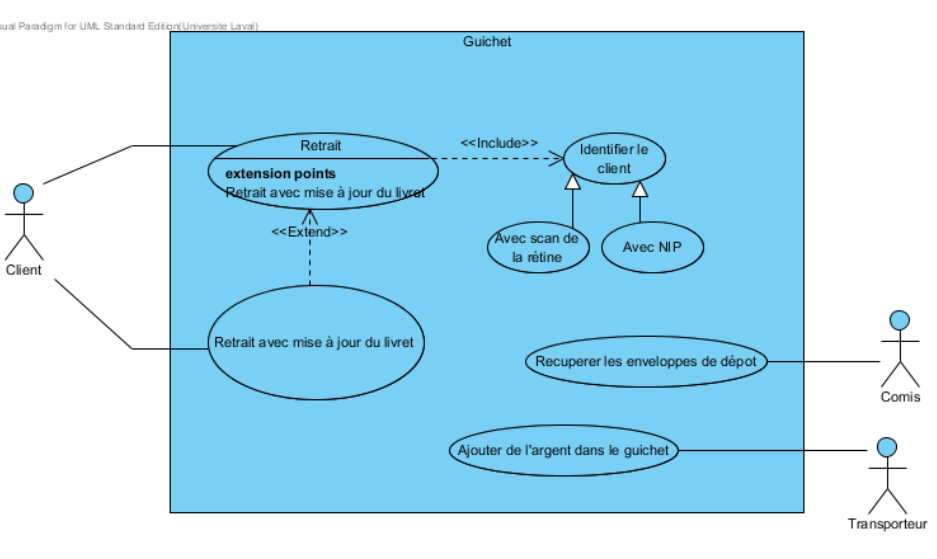
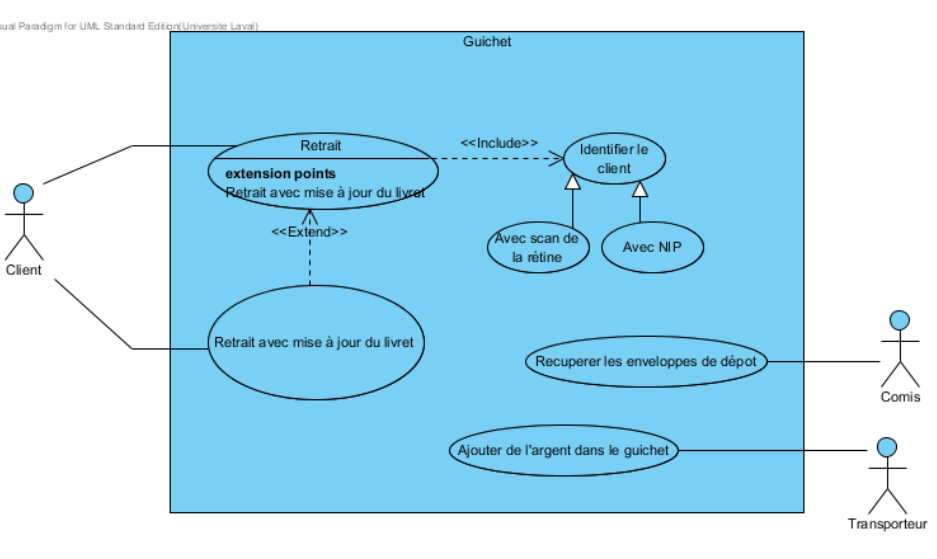
Relations entre les cas d'utilisation
- Include
- Un cas (A) comprend explicitement le comportement d'un autre cas (C).
- Dans le texte de A, on fait explicitement le cas C
- L'exécution de A implique obligatoirement (ou presque) l'exécution de C
- Le cas qui est inclu peut (généralement) aussi être exécuté de manière autonome
- Le cas C peut parfois être inclus par un autre cas (B)
- Extend
- Le cas D (le cas "étendu") peut être utilisé de manière autonome
- Dans certaines circonstances, son comportement est étendu par le cas E (le cas "étendant).
- Le cas "étendant" ne peut généralement pas être exécuté de manière autonome
- Héritage

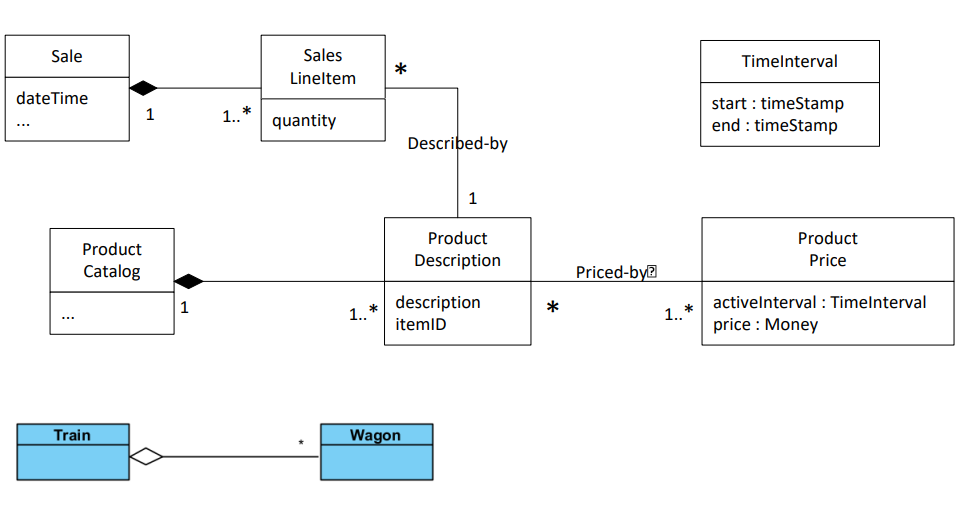
Modèle du domaine
Le modèle du domaine est une représentation visuelle des
classes conceptuelles (ou si vous préférez, des objets du monde
réel, des concepts) pour un domaine d’application / domaine
d’affaires / domaine métier donné.
- Synonymes
- Modèle objet du domaine
- Modèle objet d'analyse
- Diagramme conceptuel
- Diagramme des classes conceptuelles
- "Antonymes"
- Diagramme de conception
- Diagramme de classes de conception
Lors de l'élaboration
- Identifie les concepts importants du domaine d'affaires
- Constitue un dictionnaire visuel
- Définit les relations entre les concepts du domaine d'affaires
- On voit apparaître certains attributs
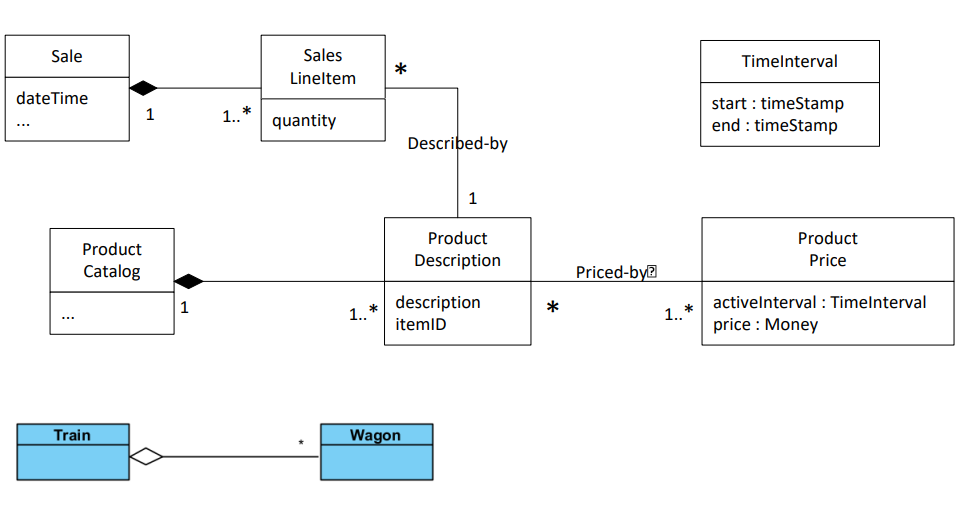
Cardinalité
Les liaisons entre les concepts devraient avoir des cardinalités
Donc une cardinalité sur chaque concept, 2 par liaison.
- * : Zéro ou plus
- 1..* : Un ou plus
- 1..40 : Un à quarante
- 5 : Exactement 5
- 3, 5, 8 : Exactement 3, 5 ou 8 (enum)
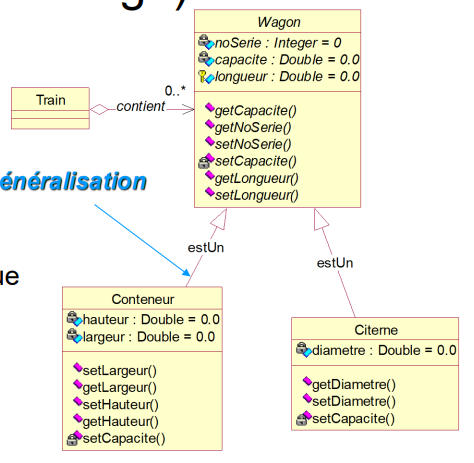
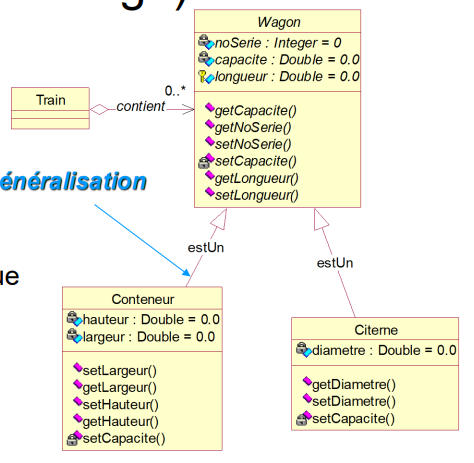
Généralisation
Basiquement, une super classe ou classe abstraite avec des enfants (Héritage)
Flèche vide, poitant du côté du parent
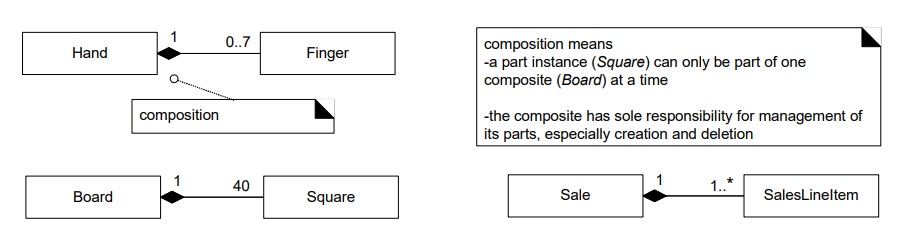
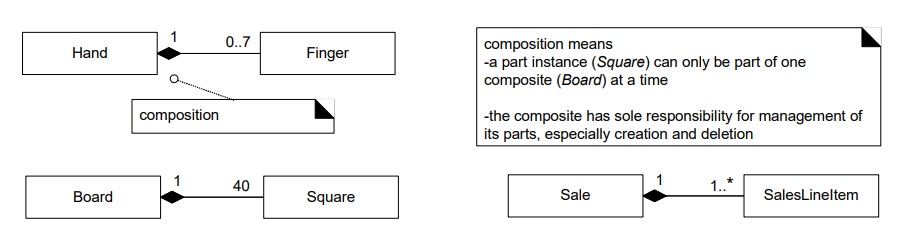
Composition
Implique une relation dans laquelle l'enfant ne peut pas exister sans son parent.
Losange remplie, du côté du parent.
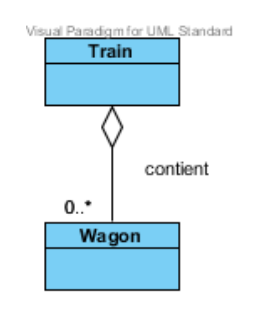
Agrégation
Implique une relation dans laquelle l'enfant peut exister sans son parent (et donc avoir plusieurs parents différents).
Losange vide, du côté du parent.
Diagramme

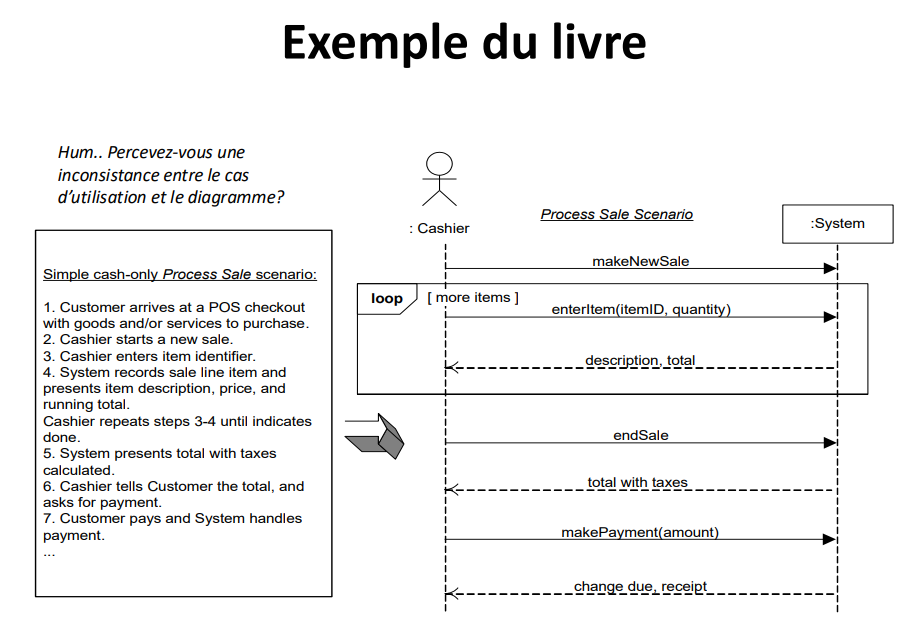
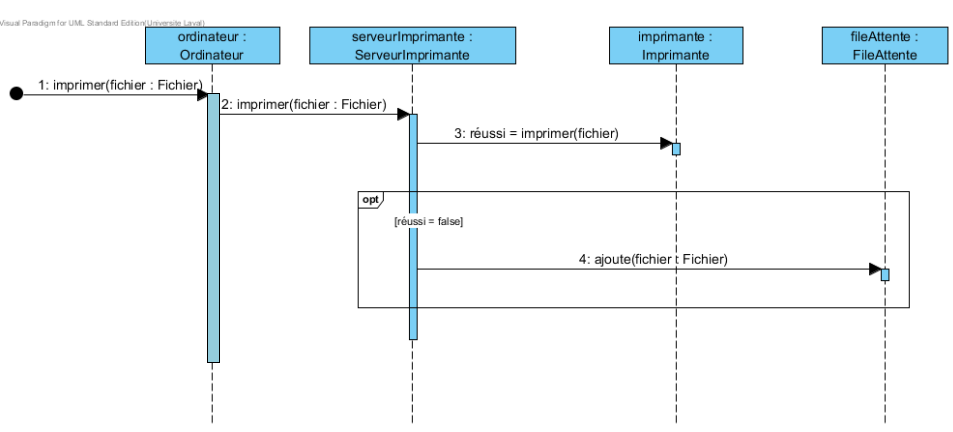
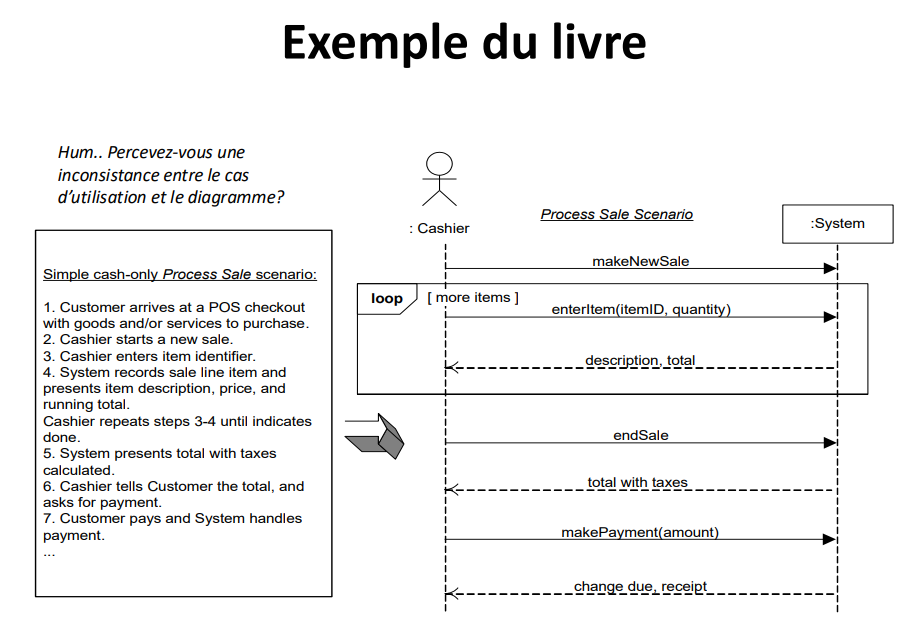
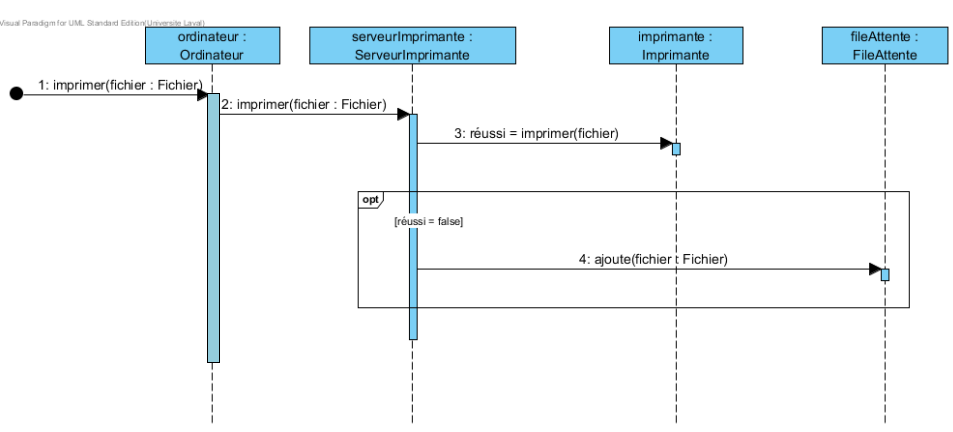
Diagramme de séquence système (DSS)
Les cas d’utilisation décrivent l’interaction des acteurs
avec le système (on rédige un texte pour un ou plusieurs scénarios)
Un diagramme de séquence système est un schéma qui
montre, pour un scénario précis d’un cas d’utilisation :
- Les événements générés par l’utilisateur
- Les opérations qu’elles déclenchent
- Les données échangées
Attention : Ne pas confondre avec le Diagramme de séquence de classes
Produire un DSS
Pour un scénario précis (p. ex. le scénario par défaut) d’un cas
d’utilisation, il faut :
- Représenter les acteurs
- Ajouter le système (et les systèmes externes, s’il y a lieu)
- Représenter graphiquement les échanges entre les acteurs et
le système (on ne rentre généralement pas à l’intérieur du
système) à la manière d’une conversation
Diagramme

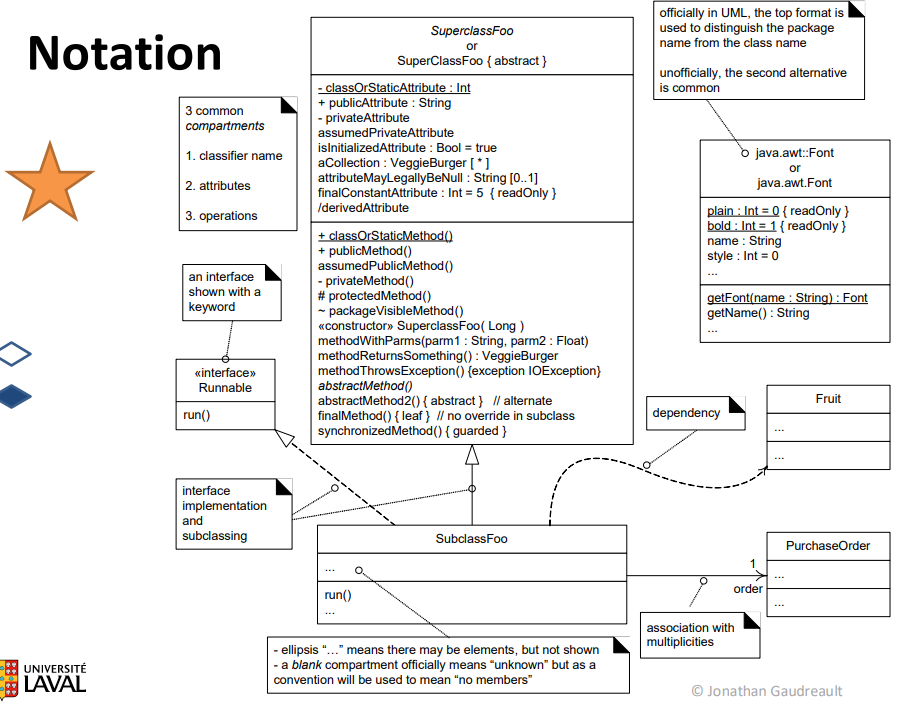
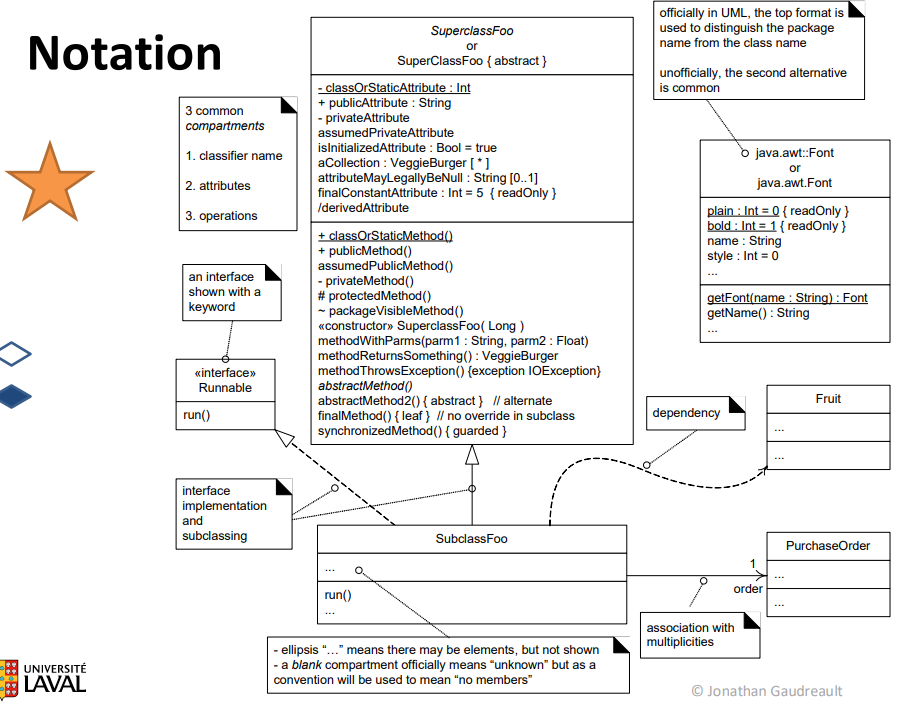
Diagramme de classes de conception
Représentation de l'organisation actuelle du code.
Une bonne idée pour la conception est de partir du diagramme de domaine.
- Retirer les objets du domaines pour lesquelles une classe n'est pas pertinente
- Rajouter les classes plus spécifique au code
Chaque classe est présente, et contient :
- Attributs
- Variables ou constantes contenues dans la classe
- Opérations
- Fonctions disponibles, privées et publiques
Pour chacun, voici les modificateurs :
- Public
- "+" avant le nom de l'attribut / opération
- Private
- "-" avant le nom de l'attribut / opération
- Protected
- "#" avant le nom de l'attribut / opération
- PackageVisible
- "~" avant le nom de l'attribut / opération
- Statique
- Abstract
Finalement, la relation entre les classes est importantes.
Il y en a plusieurs types :
Composition
"Est constitué de"
Indique une relation tout-partie avec inclusion "physique"
Elle possède des rôles, multiplicité, etc. Comme une association normale
Losange rempli, côté parent.

Agrégation
"A un"
Indique une relation tout-partie (moins forte que la composition)
Elle possède des rôles, multiplicité, etc. Comme une association normale
- Techniquement, n'indique rien de plus qu'une relation ordinaire
- En pratique, très utile pour la communication
Losange vide, côté parent.

Généralisation
Héritage bien classique
Une classe peut hériter de plusieurs classes générales
Flèche vide, du côté de la classe générale (parent).

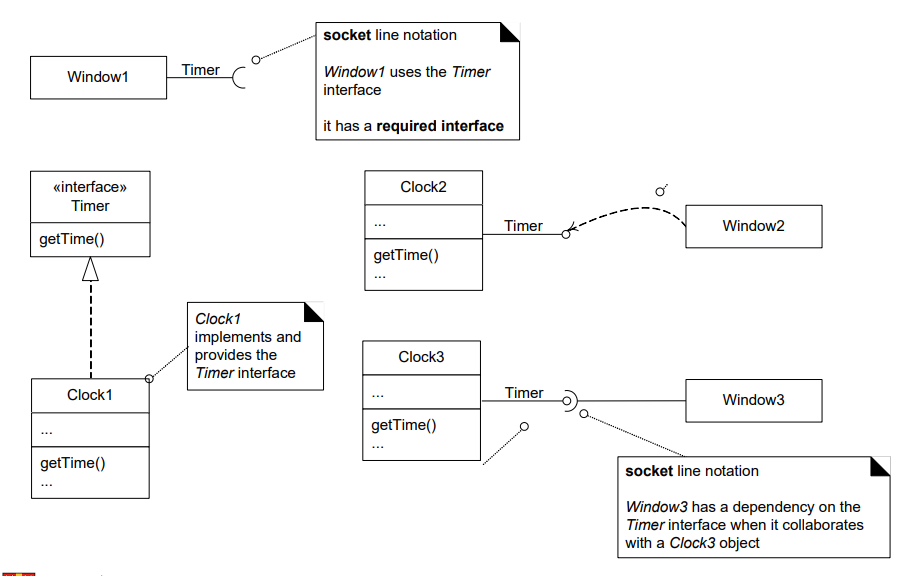
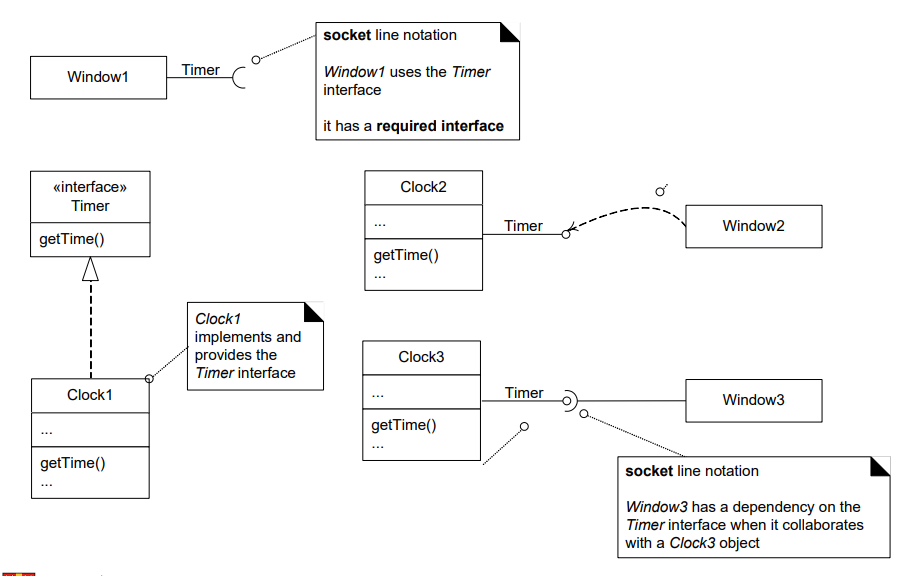
Interface
Classes contenant seulement des opérations sans implémentation.
Une classe seconde doit donc implémenter une interface, et donc avoir
au minimum les opérations définies par l'interface.
Représenté par l'ajout de <<>> autour du nom de la classe (<<nom_classe>>)
Flèche vide, du côté de l'interface.

Diagramme

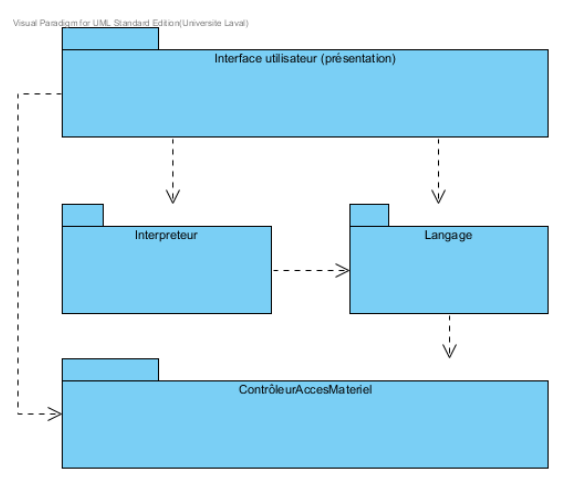
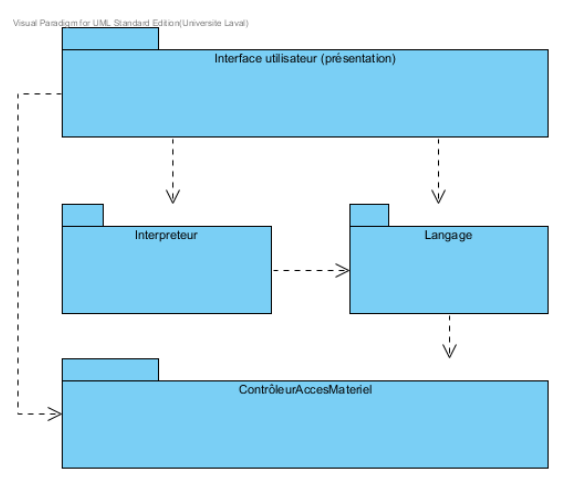
Architecture logique (Diagramme de package)
Assez straight forward.
Les packages, aka les grandes lignes du projet.
En gros, les dossiers qui vont séparer les différentes classes.

Diagramme de séquence (de conception)
Le code, mais en diagramme
On va en beaucoup de détaille, chaque classe est mentionnée, avec les appels de fonctions entre celles-ci
C'est assez frais dans ma tête, donc je ne vais pas aller en détails

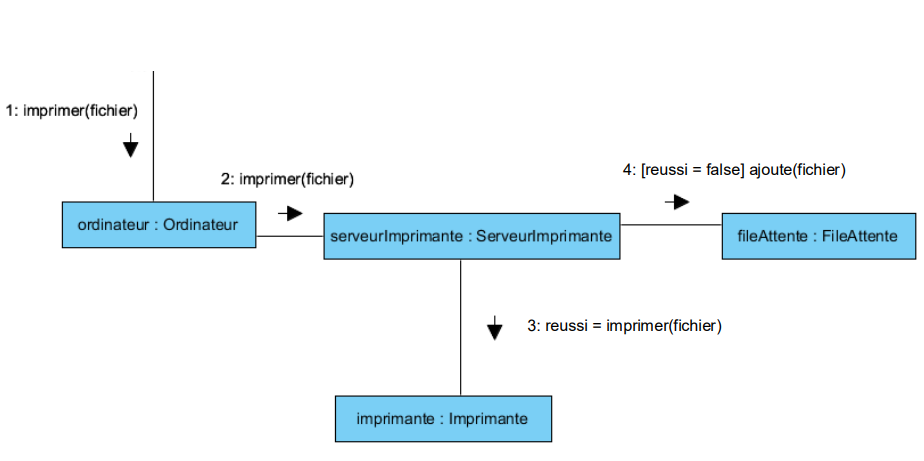
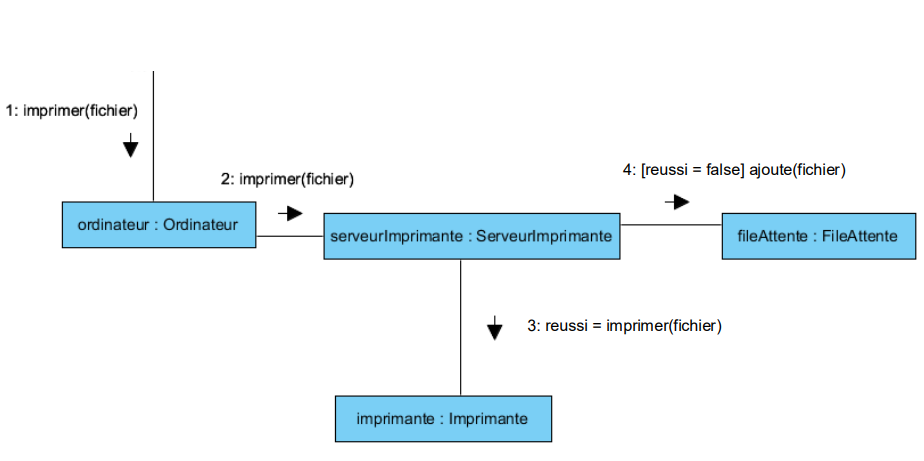
Diagramme de communication
Similaire au diagramme de séquence (même logique), mais formatté de manière à mettre l'emphase sur les relations entre les objets
Pas de lifeline, juste les bloques de classe avec des liaisons directes.
Les liaisons ont un sens, une description (l'opération appelée) et un ordre d'exécution.

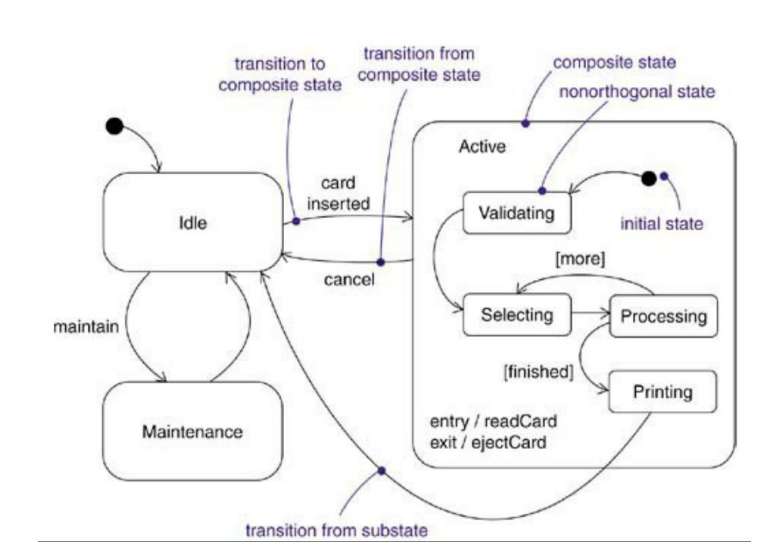
Diagramme d'états
Un diagramme d’états permet de représenter,
pour un objet, un système, un sous-système, ou
un acteur les états, les changements d'états
possibles et le comportement face aux changements (développé plus bas)
Autrement dit, on représente le cycle de vie de l'objet
Ce n'est pas tout les objets qui on besoin d'un diagramme d'état.
La plupart des objets sont mono-état et réagissent donc toujours de la même façon à un événement
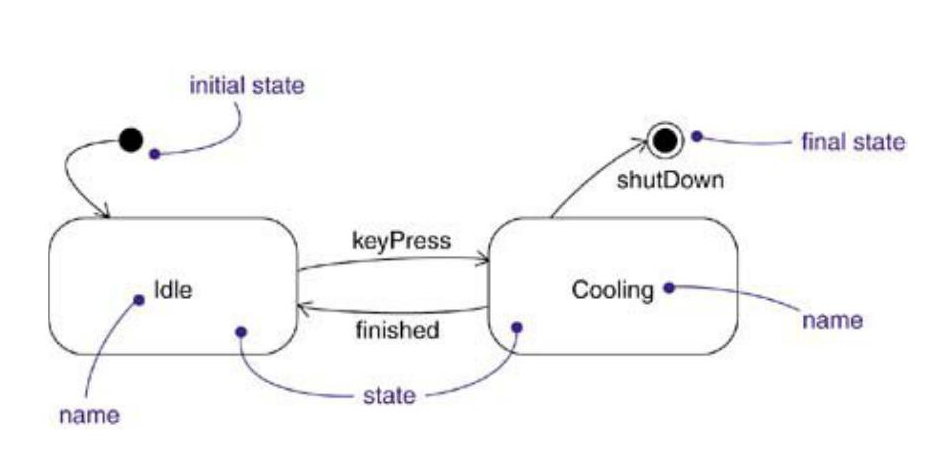
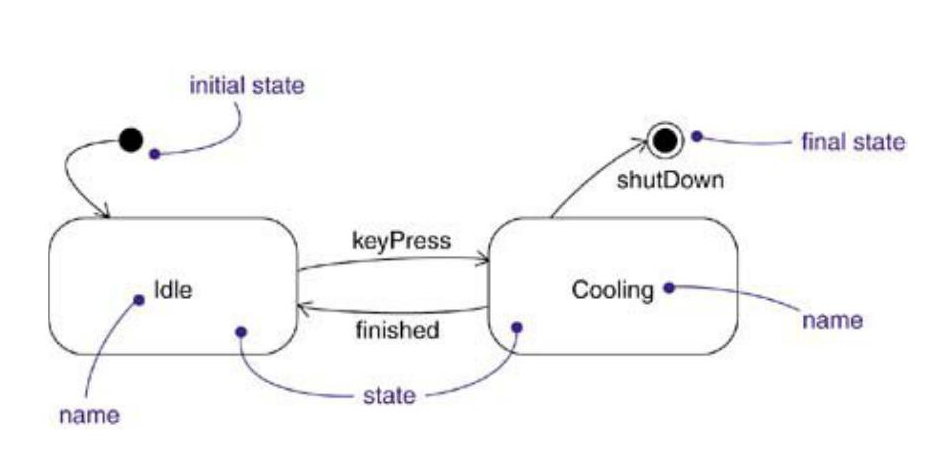
Les états que peut prendre cet objet
Représente une situation bien définie durant la vie de l'objet
Généralement durable et stable
Possède un nom
Représenté par un rectangle dont les coins sont arrondis
Les changements d'états possibles (transitions) en réaction à des événements
Les états sont reliés par des connexions unidirectionnelles appelées transitions
Un objet, dans un état donné, attend l’occurrence d’un événement pour réaliser la transition
Un événement correspond à l’occurrence d’une situation particulière dans le domaine du problème
Le passage d’un état à un autre est supposé instantané, car le système doit être toujours dans un état connu
Son comportement (action) face à un événement selon l'état dans lequel il se trouve
Elle consiste à une action procédurale qui s’exécute lors de la transition.
Il peut y avoir plusieurs actions lors d’une transition, mais il faut les séparer par un "/"
Exemples :
Augmente()/n:=n+1/m:=m+1
additionne(n)/somme := somme + n/clignote
Condition de garde
C’est une expression booléenne placée entre crochets sur une transition
Elle doit être valide pour que la transition se produise
Si elle est combinée à un événement les deux doivent être vérifiés pour que la transition ait lieu.
Exemples :
[t = 15 sec]
[nombre de factures = 20]
retrait(montant) [solde >= montant]
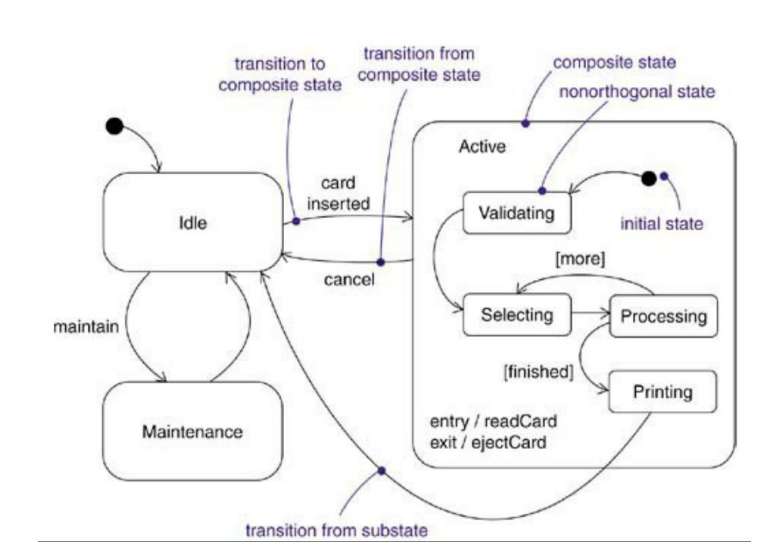
États composites
Un état contenant lui-même un nouveau cycle de vie

Diagramme

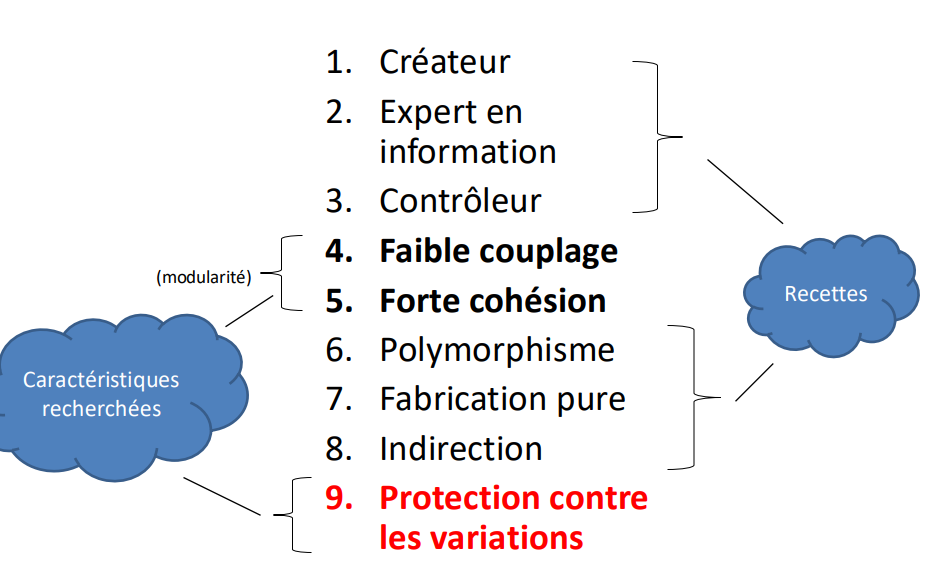
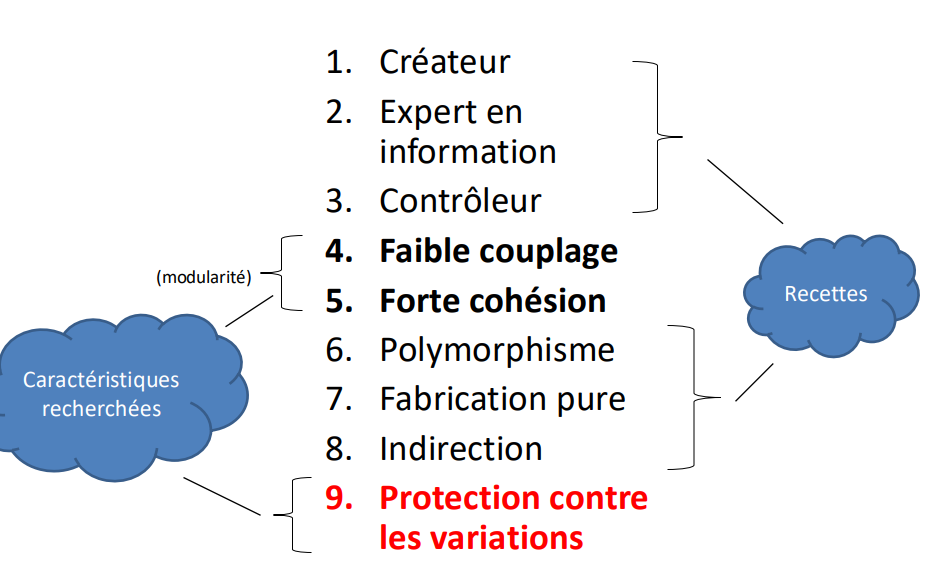
Grands principes (GRASP)

Principe 1 : Créateur
Problème :
- Qui devrait créer les instances de la classe A ?
Solution :
- La classe qui
- Contient ou agrège les A
- Enregistre les A
- Utilise étroitement les A
- Possède les données pour initialiser des objets A
Problème :
- À quelle classe affecter une certaine responsabilité (méthode) ?
Solution :
- À la classe qui possède les informations nécessaires pour s'en acquitter
Principe 3 : Contrôleur
Problème :
- Quel est le premier objet au-delà de la couche
présentation qui reçoit les « messages » de
l’utilisateur et contrôle l’accès aux objets de la
couche du domaine ?
Solution : un contrôleur (duh)
- Généralement: un objet qui représente le « système global » ou un « objet racine »
- Plus rarement: un objet qui représente un cas d’utilisation
Principe 4 : Faible couplage
Problème :
- Comment réduire l'impact des modifications futures ?
Solution :
- Affecter les responsabilités aux classes de manière à éviter tout couplage inutile entre les classes
Principe 5 : Forte cohésion
Problème :
- Comment s'assurer que les objets restent compréhensibles et
faciles à gérer, et qu'ils contribuent au faible couplage ?
Solution :
- Affecter les responsabilités de manière à ce que la cohésion demeure élevée
Principe 6 : Polymorphisme
Problème :
- Comment gérer des alternatives dépendantes du type de la classe ?
- Comment gérer des composants logiciels "enfichables" (plugins) ?
Solution :
- Quand des fonctions ou des comportements
connexes varient en fonction du type de classe,
utiliser des classes / méthodes polymorphes
- On évite les switch case
Principe 7 : Fabrication pure
Problème :
- Si les solutions recommandées par les grands
principes semblent toujours mener à des designs
avec trop de couplage et/ou manque de cohésion
Solution :
- Affecter un ensemble de responsabilités fortement
cohésif à une classe de commodité « artificielle » qui
ne représente pas un concept du domaine.
- C’est une pure fabrication de l’imagination, afin de
permettre un design pur.
- Exemple : Classe gêrant le stockage en base de donnée
Principe 8 : Indirection
Problème :
- Où affecter les responsabilités pour éviter le couplage entre deux entités (ou plus) ?
- Comment découpler les objets pour maintenir le potentiel de réutilisation?
Solution :
- Affecter la responsabilité à un objet qui sert
d’intermédiaire entre d’autres composants ou
systèmes externes pour éviter de les coupler
directement
- L’intermédiaire crée une indirection entre les composants
Principe 9 : Protection contre les variations
Problème :
- Comment concevoir des objets, des sous-systèmes
ou des systèmes de telle façon que les variations ou
l’instabilité de ces éléments n’aient pas d’impact
indésirable sur d’autres éléments ?
Solution :
- Prévoir les éléments qui risquent fort de changer
- Les encapsuler par une interface stable (cacher le
design interne d’éléments qui risquent de changer
grâce à une interface stable)
- Aka, encore le contrôleur